TUTORIAL SCRATCH
QUÉ ES SCRATCH:
Scratch es un lenguaje de programación desarrollado por el MIT el cual está pensado para enseñar a programar.
Lo primero que te aparece en Scratch son los comandos. Aquí te aparecen distintos bloques con distintos colores:
- En el movimiento te aparecen todas las opciones para moverte. (azul)
- En apariencia el texto que puedes decir o las capas que dan sensación de movimiento. (añil)
- Luego puedes poner sonidos. (morado)
- Eventos es de lo más importante y es la forma de empezar una acción. (amarillo)
- En control tienes opciones para bucles. (naranja)
- Y luego otras opciones más. (azul claro)
Al seleccionar cualquiera de estas opciones verás unos bloques con forma de puzle que te indicarán qué bloques puedes poner a continuación o cuales son de inicio, etc.
A la derecha te aparecerá todo lo que vayas haciendo.
Y al lado de código tendrás disfraces. Al darle te llevará a otra parte donde podrás diseñar tu personaje o el objeto que vayas a dirigir. Este lo puedes diseñar ahí mismo, pero también tienes otras opciones, como descargarlo de internet, cargarlo de tus archivos o elegir algunos que ya están hechos dentro de Scratch.
 |
| Ejemplo de Scratch |
MOVER UN OBJETO:
En programación los objetos se mueven por un eje de coordenadas: la linea vertical es "y" y la horizontal es "x".
- La parte de arriba de la "y" y la derecha de la "x" son > POSITIVAS.
- La parte de abajo de la "y" y la izquierda de la "x" son > NEGATIVAS.
Por lo tanto, para que un objeto se mueva en cualquiera de estas direcciones deberás coger en la parte de movimiento, la pieza que quieras (ya sea "x" o "y"). Te aparecerá un óvalo blanco con un número que te indica cómo de rápido se desplaza el objeto, y a continuación:
- Para moverlo hacia arriba: sumar a y (número positivo).
- Para moverlo hacia abajo: sumar a y (número negativo).
- Para moverlo hacia la derecha: sumar a x (número positivo).
- Para moverlo hacia la izquierda: sumar a x (número negativo).
- Para moverlo en diagonal al primer cuadrante: sumar a x (número positivo)/ sumar a y (número positivo).
- Para moverlo en diagonal al segundo cuadrante: sumar a x (número negativo)/ sumar a y (número positivo).
- Para moverlo en diagonal al tercer cuadrante: sumar a x (numero negativo)/ sumar a y (número negativo).
- Para moverlo en diagonal al cuarto cuadrante: sumar a x (número positivo)/ sumar a y (número negativo).
En Scratch hay tres elementos:
- Objeto: es lo que movemos por la pantalla
- Disfraz: objeto descompuesto en más de un frame, dando así sensación de movimiento.
- Fondo: un plano donde se sitúan los objetos (el fondo también se puede programar).
Los objetos pueden ser gif animados (pero estos deben tener fondo transparente)
- Primer paso: debes descargar un gif en internet.
- Segundo paso: lo cargas en disfraces y de aparecerán varios que corresponde con la secuencia del gif.
- Tercer paso: colocas un evento de bandera verde, después un por siempre y dentro de este añades la apariencia de siguiente disfraz.
Si el gif te va muy rápido y prefieres que vaya más lento, dentro del por siempre añades el control de esperar___ segundos y en el espacio en blanco pones la velocidad que quieras.
A continuación enseñaré a que cuando un objeto toque un color se cambie de fondo.
- Primero debes tener por los menos dos fondos y un objeto.
- Añades un por siempre, luego el control si, en el hexágono vacío pones el sensor tocando el color___ (allí pones el color del fondo que quieras que cuando el objeto toque, se cambie de fondo). Y finalmente colocas la apariencia cambiar fondo a___ (y allí pones el siguiente fondo o el que quieras).
- Y obviamente necesitas que el objeto se mueva a arriba, a abajo, derecha e izquierda.
Si quieres que al tocar un color se pare el juego:
- Primero pones un por siempre, a continuación el control si, en el hexágono el sensor tocando color___ y dentro del por siempre el control detener.
- Y también necesitarás que el objeto se mueva.
VARIABLES:
Las variables pueden ser vidas, putos, distancia, etc.
En este caso yo explicaré como hacer que cuando avance o retroceda el objeto, la distancia aumente o disminuya:
- Primero pones el evento de bandera verde.
- Después, en variables debes crear una llamada distancia.
- Debajo del evento de bandera, pones el movimiento ir a x:__ y:___ (esto es para que cuando el juego comience, empieces en un lugar determinado, por ejemplo el 0,0).
- Luego pones la variable dar a distancia el valor___ (podríamos poner 0 en el espacio en blanco ya que es desde donde empiezas y todavía no has recorrido nada de distancia).
- A continuación un por siempre, dentro un si tecla___presionada y dentro de este la variable sumar a distancia___ (esto se refiere a que si pulsas una tecla, por ejemplo la flecha izquierda, aumente la distancia. Si luego quieres hacer que pulsando la flecha derecha disminuya la distancia tendrías que añadir un si debajo del otro con otros datos).
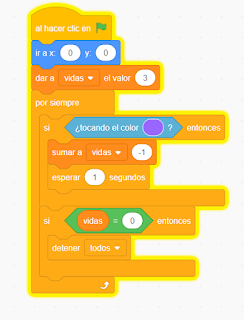
En este ejemplo, el objeto empieza con 3 vidas, pero si toca el color morado se le resta una.
Finalmente, cuando llegue a 0, el juego se detendrá.
GIRAR (girar sobre si mismo):
- Bandera verde
- Por siempre
- A continuación, en el si, colocaremos el sensor de tecla__presionada y debajo el movimiento de mover 10 pasos. Duplicamos este bloque y lo ponemos debajo pero en vez de 10 pasos, pondremos -10 pasos para que vaya en la otra dirección.
- Después pondremos lo mismo, pero cambiaremos el movimiento por el de girar 15 grados y luego ponemos otro de -15 grados.
- Lo que hemos conseguido es que el objeto gire y se mueva hacia donde este mira.
COPIAR CÓDIGOS A OTROS OBJETOS:
Si tenemos dos objetos que queremos que realicen las mismas funciones, no es necesario que hagamos todo dos veces. Lo único que debes hacer es coger todo el bloque que quieres copiar y lo arrastras a encima del otro objeto, este se pondrá azul, lo sueltas y ya estaría.
OBJETO SE MUEVE SOLO:
- Bandera verde
- Movimiento de ir a x:__ y:__ (al ponerlo aquí, cada vez que se le de a la bandera el objeto empezará desde las coordenadas indicadas).
- Por siempre
- Movimiento de deslizar en__segs a x:__ y:__ (aquí le indicas la velocidad a la que quieres que se desplace y la posición final).






Comentarios
Publicar un comentario